Ontdek de nieuwste top trends in webdesign van Amsterdamse creatievelingen en laat je inspireren door innovatieve ontwerpen. In deze sectie vind je een overzicht van de meest recente en meest populaire webdesign trends die worden toegepast door getalenteerde webdesigners uit Amsterdam. Verken deze trends en ontdek hoe je je eigen website kunt verbeteren met behulp van deze creatieve ideeën en designs.
Resposive Design
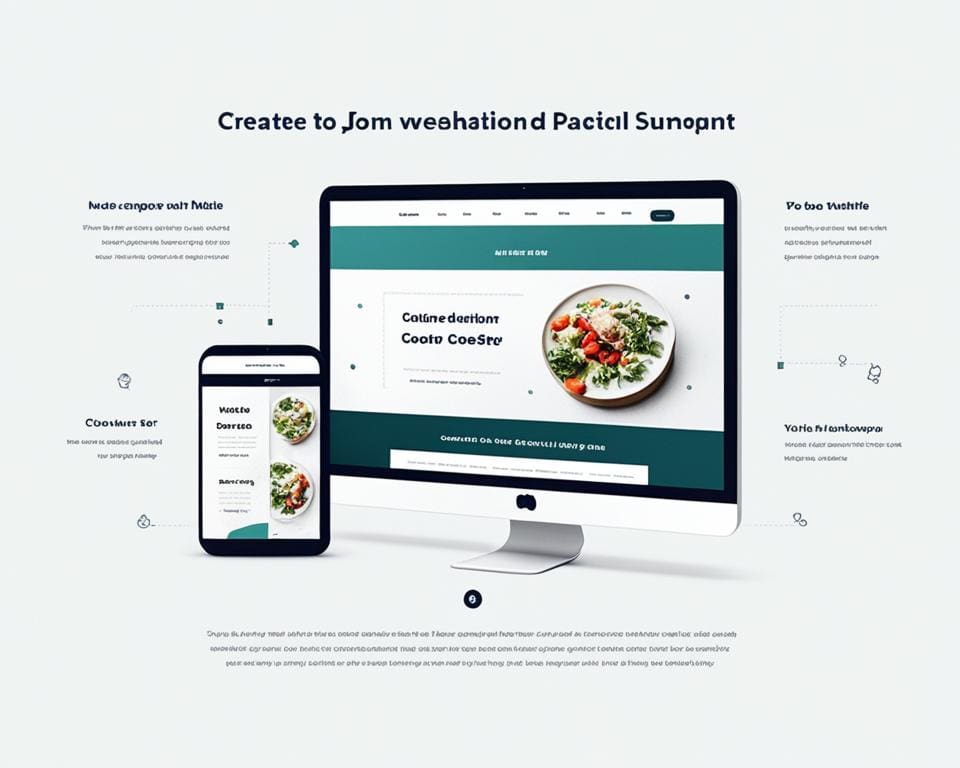
Een van de belangrijkste trends in webdesign is responsive design. Amsterdamse creatievelingen passen deze trend toe om ervoor te zorgen dat websites zich naadloos aanpassen aan verschillende schermformaten en apparaten. Met het gebruik van responsive design kunnen gebruikers je website gemakkelijk bekijken en navigeren, ongeacht of ze een desktop, tablet of smartphone gebruiken.
Responsive webdesign is van cruciaal belang in een tijd waarin het gebruik van mobiele apparaten steeds meer toeneemt. Door ervoor te zorgen dat je website er op elk apparaat en elke schermgrootte goed uitziet en goed presteert, kun je een positieve gebruikerservaring bieden aan je bezoekers.
Amsterdamse webdesigners zijn bekend om hun innovatieve benadering van responsive design. Ze integreren deze trend naadloos in hun ontwerpen, waardoor websites op een vloeiende manier reageren en zich aanpassen aan de specifieke behoeften van de gebruiker.
Door responsive design toe te passen, kun je ervoor zorgen dat alle essentiële informatie en functionaliteiten van je website gemakkelijk toegankelijk zijn, ongeacht het apparaat dat de bezoeker gebruikt. Dit helpt bij het vergroten van de gebruikersbetrokkenheid en het verlagen van de bounce rate.
Responsive design is niet langer een optionele functie, het is een essentiële vereiste voor moderne websites. Het stelt je in staat om je doelgroep op alle apparaten te bereiken en je website te optimaliseren voor verschillende schermformaten.
Om je website klaar te maken voor de toekomst, is het belangrijk om responsive design te omarmen. Besteed aandacht aan het ontwerp, de layout en de functionaliteit van je website op zowel desktop als mobiele apparaten. Amsterdamse webdesigners kunnen je hierbij helpen door hun expertise en ervaring op het gebied van responsive webdesign.
Voordelen van responsive design:
- Bereik een groter publiek, ongeacht het apparaat dat ze gebruiken.
- Bied een consistente gebruikerservaring op alle apparaten.
- Verbeter de gebruikersbetrokkenheid en verlaag de bounce rate.
- Verhoog de conversies en verkoop.
- Versterk je merkimago en professionaliteit.
Responsive design is een essentieel onderdeel geworden van moderne webdesign trends. Het stelt je in staat om je website te optimaliseren voor verschillende schermformaten en apparaten, waardoor je een bredere doelgroep kunt bereiken en de gebruikerservaring kunt verbeteren.
Minimalistisch Design
Een andere trend die populair is onder Amsterdamse creatievelingen is minimalistisch design. Deze trend richt zich op het weglaten van overbodige elementen en het creëren van een schone en eenvoudige gebruikerservaring. Webdesigners uit Amsterdam maken gebruik van witruimte, strakke vormen en typografie om minimalistische en toch impactvolle websites te ontwerpen. Door de focus te leggen op essentiële elementen en een minimalistische benadering te hanteren, kunnen gebruikers zich beter concentreren op de inhoud en boodschap van de website.
Een van de kenmerken van minimalistisch webdesign is het gebruik van veel witruimte. Hierdoor ontstaat er een rustige en overzichtelijke uitstraling. De bezoeker wordt niet overdonderd door een overvloed aan informatie en kan zich beter focussen op de belangrijkste elementen van de website. In combinatie met strakke vormen en een helder kleurenpalet zorgt dit voor een modern en stijlvol design.
Het gebruik van typografie speelt ook een belangrijke rol in minimalistisch design. Door te kiezen voor eenvoudige en goed leesbare lettertypes wordt de tekst duidelijk en gemakkelijk te scannen. Daarnaast kan typografie gebruikt worden om bepaalde woorden, zinnen of koppen extra nadruk te geven, waardoor de boodschap van de website wordt versterkt.
Minimalistisch webdesign is niet alleen visueel aantrekkelijk, maar heeft ook functionele voordelen. Door overbodige elementen weg te laten, wordt de laadtijd van de website verkort en de gebruikerservaring verbeterd. Gebruikers kunnen sneller vinden wat ze nodig hebben, zonder te worden afgeleid door onnodige animaties of afbeeldingen.
Minimalistisch design biedt webdesigners uit Amsterdam de mogelijkheid om creatieve concepten te ontwikkelen die zowel functioneel als visueel aantrekkelijk zijn. Het is een benadering die perfect past bij de moderne digitale wereld. Laat je inspireren door de eenvoud en elegantie van minimalistisch webdesign en ontdek hoe deze trend jouw website een eigentijdse uitstraling kan geven.

Micro-Interacties
Micro-interacties zijn kleine animaties of bewegingen die gebruikers een directe respons geven wanneer ze met een website interacteren. Deze subtiele details voegen een extra laag van interactie en betrokkenheid toe aan het webdesign. Amsterdamse creatievelingen hebben de kracht van micro-interacties ontdekt en passen ze graag toe om gebruikers te prikkelen en een memorabele ervaring te bieden.
Micro-interacties kunnen verschillende functies vervullen. Ze kunnen belangrijke informatie benadrukken, zoals het oplichten van een knop wanneer erop wordt geklikt, of het tonen van een melding wanneer een taak is voltooid. Ze kunnen ook een visuele hint geven, zoals het vervagen van een afbeelding wanneer er overheen wordt gehoverd, om de gebruiker te laten weten dat er meer inhoud beschikbaar is.
Amsterdamse webdesigners zijn meesters in het gebruik van micro-interacties om een site aantrekkelijker en interactiever te maken. Ze voegen kleine, subtiele animaties toe aan knoppen, menu’s, formulieren en andere elementen om de gebruiker te begeleiden en te belonen voor hun interacties. Door gebruik te maken van deze kleine details, creëren ze een gevoel van verfijning en zorgen ze voor een naadloze gebruikerservaring.
Voorbeeld van een micro-interactie in Amsterdamse webdesign:
Stel je voor dat je een e-commerce website bezoekt en op de “Toevoegen aan winkelwagen” knop klikt. In plaats van alleen de tekst op de knop te veranderen, voegt de webdesigner een subtiele animatie toe waarbij er een winkelwagen-pictogram uit het niets tevoorschijn komt en de knop vervolgens vervaagt om aan te geven dat het item is toegevoegd. Dit kleine gebaar zorgt voor een gevoel van voldoening en vangt de aandacht van de gebruiker.
Micro-interacties dragen bij aan de algehele bruikbaarheid en plezier van een website. Ze maken de gebruikerservaring levendiger en geven de gebruiker het gevoel dat ze betrokken zijn bij de interacties op de site. De creativiteit en het oog voor detail van Amsterdamse webdesigners maken van micro-interacties een belangrijke trend in hun ontwerpen.

Voorbeeld van Micro-interacties in Webdesign
- Scrollen: Een website kan een micro-interactie toepassen door kleine animaties te gebruiken wanneer gebruikers scrollen. Bijvoorbeeld, de achtergrond kan subtiel van kleur veranderen of de tekst kan vloeiend in beeld schuiven.
- Hover-effecten: Amsterdamse creatievelingen passen ook micro-interacties toe wanneer gebruikers met hun muis over elementen op de website bewegen. Het element kan van kleur veranderen, in grootte toenemen of een animatie laten zien om de gebruiker te laten weten dat het interactief is.
Door micro-interacties slim en subtiel toe te passen, geven Amsterdamse webdesigners hun websites een extra dimensie. Deze kleine details maken het verschil en zorgen ervoor dat gebruikers zich betrokken voelen bij de inhoud en functionaliteit van de site.
UX Design
Een goede gebruikerservaring (UX) is essentieel voor het succes van een website. Amsterdamse creatievelingen richten zich op het creëren van intuïtieve en gebruiksvriendelijke interfaces die de behoeften en doelen van de gebruiker centraal stellen. Door middel van UX-designprincipes kunnen webdesigners in Amsterdam websites ontwerpen die zowel functioneel als aantrekkelijk zijn.
Branding & design Amsterdam staat centraal bij het optimaliseren van de gebruikerservaring. Door het zorgvuldig afstemmen van de visuele elementen, de navigatie en de interactieve functies van de website, streven Amsterdamse webdesigners ernaar om de gebruiker tevreden te stellen en hun doelen te bereiken.
Door middel van doelgroepanalyse en het begrijpen van de behoeften van de gebruiker, kunnen Amsterdamse webdesigners gerichte en gepersonaliseerde ervaringen creëren. Bij het implementeren van UX-designprincipes gebruiken ze technieken zoals wireframing en prototyping om het ontwerp te optimaliseren voordat het ontwikkelproces begint.
UX-design omvat ook het zorgen voor een consistente merkidentiteit en een naadloze gebruikerservaring op verschillende apparaten. Amsterdamse webdesigners passen responsive design toe om ervoor te zorgen dat websites mooi en functioneel worden weergegeven op zowel desktops als mobiele apparaten. Hierdoor kunnen gebruikers eenvoudig navigeren en de gewenste acties ondernemen, ongeacht het apparaat dat ze gebruiken.
Belangrijkste punten van UX Design:
- Amsterdamse creatievelingen leggen de focus op een goede gebruikerservaring (UX) voor websites.
- UX-designprincipes worden toegepast om intuïtieve en gebruiksvriendelijke interfaces te creëren.
- Branding & design Amsterdam spelen een cruciale rol in het optimaliseren van de gebruikerservaring.
- Doelgroepanalyse en begrip van de gebruikersbehoeften helpen bij het personaliseren van de website-ervaring.
- Technieken zoals wireframing en prototyping worden gebruikt om het ontwerp te optimaliseren
- Responsive design wordt toegepast om consistente ervaringen op verschillende apparaten te bieden.
“Een goede UX is als een vriendelijke gids die gebruikers door je website leidt naar hun doelen en tegelijkertijd je merkverhaal versterkt.” – Amsterdamse webdesigner
Als je jouw website wilt optimaliseren voor een optimale gebruikerservaring, is het belangrijk om samen te werken met professionele webdesigners die de UX-principes begrijpen en de nieuwste trends volgen. Met branding & design Amsterdam als focus, zullen deze experts ervoor zorgen dat je website de juiste balans heeft tussen functionaliteit, aantrekkelijkheid en gebruikersgerichtheid.
Mobile-First Design
Met het toenemende gebruik van mobiele apparaten is mobile-first design een belangrijke trend in webdesign. Amsterdamse creatievelingen ontwerpen websites met de focus op het mobiele gebruik, waarbij de ervaring op smartphones en tablets prioriteit krijgt. Door mobile-first design toe te passen, zorgen webdesigners in Amsterdam ervoor dat gebruikers een optimale ervaring hebben, ongeacht het apparaat dat ze gebruiken.
Mobile-first design houdt in dat het ontwerpen van de mobiele versie van de website de eerste prioriteit heeft. Dit betekent dat de website zo is opgebouwd dat deze zich aanpast aan de kleinere schermen van mobiele apparaten, zoals smartphones en tablets. Door de belangrijkste elementen en functionaliteiten van de website te optimaliseren voor mobiel gebruik, wordt de gebruikerservaring geoptimaliseerd.
Een belangrijk aspect van mobile-first design is het creëren van een responsief ontwerp. Dit betekent dat de website zich automatisch aanpast aan het schermformaat van het apparaat waarop deze wordt bekeken. Hierdoor blijft de website goed leesbaar, gebruiksvriendelijk en overzichtelijk, ongeacht het schermformaat.
Webdesigners in Amsterdam maken gebruik van mobile-first design om websites te ontwikkelen die optimaal presteren op mobiele apparaten. Door de focus te leggen op de mobiele gebruikerservaring, kunnen webdesigners de laadtijden verkorten, navigatie vereenvoudigen en de inhoud beter afstemmen op de behoeften van gebruikers op mobiele apparaten. Het resultaat is een website die gebruiksvriendelijk, toegankelijk en aantrekkelijk is voor alle gebruikers, ongeacht het apparaat dat ze gebruiken.
Benieuwd naar hoe mobile-first design eruit kan zien? Bekijk onderstaande voorbeeld van een website die is ontworpen met mobile-first design:
Door het toepassen van mobile-first design, kunnen webdesigners in Amsterdam websites ontwikkelen die voldoen aan de behoeften en verwachtingen van gebruikers op mobiele apparaten. Zorg ervoor dat jouw website klaar is voor de mobiele revolutie en optimaliseer deze voor een optimale gebruikerservaring.
Bold Typography
Opvallende typografie is een trend die steeds vaker wordt toegepast door Amsterdamse creatievelingen. Het gebruik van vetgedrukte, grote letters en unieke lettertypes zorgt voor een impactvolle visuele uitstraling. Webdesigners in Amsterdam integreren bold typography in hun ontwerpen om de aandacht van gebruikers te trekken en de boodschap van de website te versterken.
Met bold typography kun je jouw website echt laten opvallen. Door te experimenteren met verschillende lettertypes kun je de stijl en uitstraling van je website volledig aanpassen aan jouw merk en doelgroep. Kies een lettertype dat past bij de boodschap die je wilt overbrengen en wees niet bang om te experimenteren. Hierdoor kun je een unieke en professionele uitstraling creëren die indruk maakt op je bezoekers.
Amsterdamse webdesigners zijn experts op het gebied van bold typography. Ze hebben de kennis en ervaring om effectieve typografie toe te passen die naadloos aansluit bij het ontwerp en de doelen van jouw website. Of je nu een modern en strak lettertype wilt gebruiken of juist een speels en creatief lettertype, in Amsterdam vind je de juiste professionals die jou kunnen helpen om jouw website naar een hoger niveau te tillen.












